Have you ever found yourself digging through your website, trying to find that one elusive page? I’ve been there too, and that’s when I realized the importance of having a well-structured HTML sitemap. This guide draws from my experiences in digital marketing, showcasing how you can create a customized sitemap that not only aids navigation but also helps you create an effective SEO strategy.
TL;DR: Creating a custom HTML sitemap can significantly enhance your website's user navigation and SEO. Here’s how to create an HTML sitemap without plugins, using Rank Math as a guide.
Table of Contents
Why Every Website Needs An HTML Sitemap
Let’s go straight into the why behind an HTML sitemap. Many bloggers and webmasters often overlook it, but understanding the purpose of a sitemap can significantly enhance not just the navigation of your site but also its visibility on search engines.
1. Understanding The Purpose Of A Sitemap
In simple terms, an HTML sitemap is like a roadmap for your website. Imagine driving through unfamiliar territory without a map. Confusing, right? A sitemap ensures visitors can find their way effortlessly, guiding them through your site’s structure.
Think of it this way: if your site has numerous pages, how will users remember where to click? An HTML sitemap lists all your pages, making it easier for visitors to pinpoint exactly what they're looking for. It’s all about user experience.
2. Improving User Navigation
With an HTML sitemap, we enhance user navigation significantly. How? By providing a consolidated view of all your content in one accessible location. This feature is especially crucial for larger sites with multiple categories and subcategories.
- Easy Access: Users can quickly find specific pages without digging deep.
- Enhanced Engagement: When users find what they need faster, they tend to stay longer.
Wouldn’t you want your visitors to spend more time on your site? An organized sitemap can help turn casual visitors into loyal readers.
3. Enhancing SEO Visibility
Moreover, having an HTML sitemap can boost your site’s SEO visibility. Search engines like Google use sitemaps to understand the structure of your site better. When they crawl your site, having a clear map can lead to better indexing of your pages.
"A well-structured sitemap provides a clear insight into your content for search engines."
By enhancing the presence of your pages in search results, you could potentially increase your organic traffic. More visibility means more visitors. It’s that simple.
4. An Overview Of Tools To Create A Sitemap
Lastly, let’s talk about the tools available to create a sitemap easily. While I often use Rank Math for its user-friendly features, there are alternatives for various needs:
- Rank Math: A powerful tool that can automate sitemap creation.
- Screaming Frog: An SEO crawler that compiles a list of your website’s URLs.
- Custom HTML: For those who prefer a unique design and structure, creating one from scratch is an option.
Each of these tools has its benefits depending on your site's size and your level of expertise. I often recommend starting with something straightforward and upgrading to more advanced options as your site grows.
The important thing is to not overlook the value that an HTML sitemap brings. Whether through improved navigation, enhanced SEO, or the use of effective tools, creating one can genuinely transform the user experience on your site.
Choosing Between Free And Paid Options For Rank Math

Overview Of Rank Math Features
Rank Math is a powerful SEO plugin for WordPress. It helps you optimize your site effortlessly. One of its standout features is the intuitive interface that makes SEO settings approachable for all users. Whether you’re a novice or a seasoned pro, Rank Math’s interface offers ease of use.
Some key features include:
- SEO Analysis: Get suggestions to improve your site’s performance.
- Schema Markup: Easily add schema for rich snippets.
- XML Sitemaps: Automatically generate sitemaps for better indexing.
- Redirects: Manage 301 and 302 redirects efficiently.
Pros And Cons Of The Free Version
The free version of Rank Math offers robust features. I found it particularly handy for basic SEO tasks. But like anything else, it has its downsides.
- Pros:
- Completely free to use.
- Comprehensive SEO tools.
- Regular updates and support.
- Cons:
- Missing some advanced features:
- Limited support for non-paid users.
- Occasional performance lags on larger sites.
When To Upgrade To The Paid Version
Now, let’s talk about upgrading. When do you really need to consider the paid version? If your site is growing and you need more advanced features, it might be time to invest.
I personally upgraded for one main reason - time efficiency. The paid version simplifies complex SEO tasks. It’s priced at $60 per year, which is quite reasonable given the benefits. If you find yourself struggling with the complexities of SEO, the paid version opens up a whole new world.
Personal Anecdotes On Using Both Versions
I’ve used both the free and the paid versions of Rank Math. Initially, the free version served me well. However, managing SEO for my business coaching site became overwhelming. When I switched to the paid version, it felt like obtaining a Swiss Army knife for SEO! Everything was more streamlined.
For my charitable project, I opted for the free version. This decision was born out of necessity - not wanting to incur additional costs. I managed to make it work but at a fraction of the efficiency I got from the paid version.
Ultimately, I’ve learned that the right choice depends on your needs and goals. It’s all about finding the balance that works best for your project.
Step-By-Step: Creating Your Custom HTML Sitemap

Navigating To Your WordPress Dashboard
First things first, we need to get to the WordPress dashboard. This is the control center of your website. Just head to yourdomain.com/wp-admin and log in. It’s like opening the door to your office. Once you're in, you’ll see a menu on the left side. This is where all the magic happens!
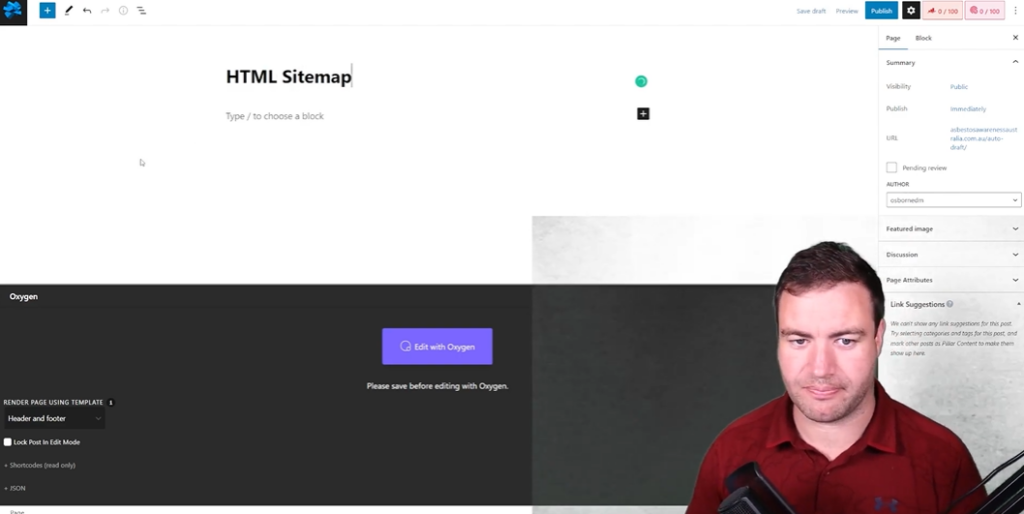
Creating A New Page For The Sitemap
Next up, let’s create a page for our sitemap. Click on Pages, then select Add New. Now you have a blank slate. Think of it as an empty canvas! Make sure to title it something clear, like HTML Sitemap, so visitors know exactly what to expect.
Don’t forget to publish it! It’s like sealing your artwork in a nice frame. Once that’s done, it’s time to dig deeper into the customization.
Using Shortcodes Effectively
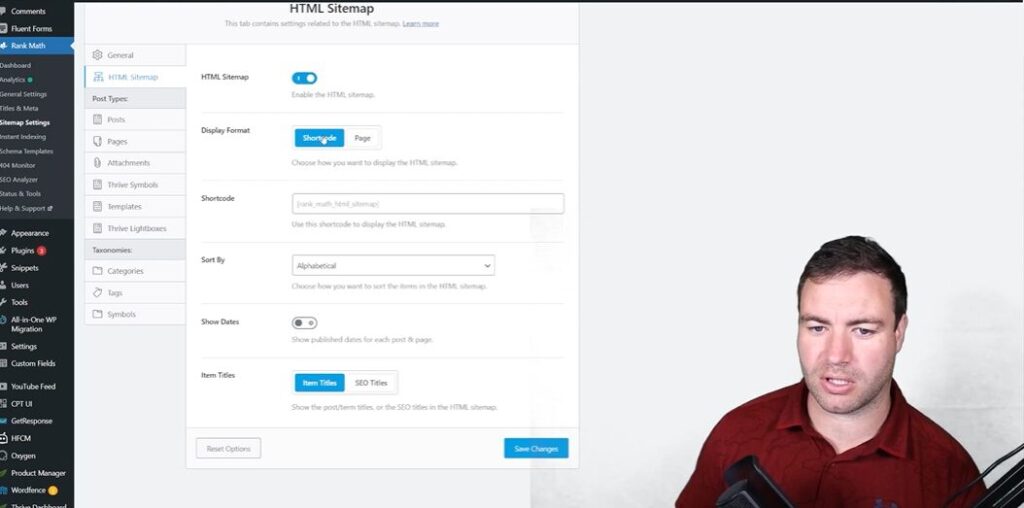
Now, let’s talk about shortcodes. If you’re using a plugin like Rank Math, you’ll need this magic code to display your sitemap. First, you have to locate the shortcode in the plugin settings. Once you find it, copy it, then head back to your new page. Paste the shortcode into the editor and save your changes.
Shortcodes are powerful! They’re like shortcuts that enable functionalities without much hassle. But if you’re not using a plugin, we’ll add elements manually. This adds a personal touch to your sitemap.
Personal Workflow Tips
While creating your sitemap, I recommend having a focused approach. Here are a few tips I’ve picked up:
- Use a sitemap generator: Tools like Screaming Frog can give you a comprehensive list of links to include.
- Organize logically: Group similar pages together, like all blog posts or service pages.
- Link directly: Make sure every title in your sitemap links straight to the relevant page.
Creating a sitemap doesn’t have to be a chore. It can be a fun project that significantly improves your site’s usability. Think of it as laying down a clear path for visitors, guiding them through your website.
And remember, take breaks if you're feeling overwhelmed. It's just a sitemap - you're not building a rocket here!
Customizing Your Sitemap: Going Beyond The Basics

When it comes to learning how to create an HTML sitemap, we often think it’s just another checklist item. But what if I told you it could be so much more? Customizing your sitemap doesn’t merely enhance its aesthetics; it greatly boosts functionality as well. Imagine opening a webpage and finding a neatly organized list of resources, all tailored to your needs. Let’s explore into how we can achieve that.
1. Enhancing Aesthetics And Functionality
Think about your sitemap as the map to a treasure trove of information. If it looks boring, will anyone want to explore? We can change that. A visually appealing sitemap captures attention and invites users to navigate. Use different fonts, colors, and formats to draw the eye. A well-organized layout will make it easy for users to find the information they want. Are you with me?
2. Adding Images And Videos
Incorporating images and videos can transform your sitemap. For instance, a brief video tutorial can guide users on how to use the site effectively. Or a compelling image can summarize a page’s content. Visuals make your sitemap dynamic and engaging!
- Utilize thumbnail images next to key sections.
- Consider embedding short video clips for instant guidance.
3. Linking Important Resources Effectively
As we curate our sitemap, it’s vital that we link important resources. Every link should lead to valuable content. I recommend that we prioritize links that get high traffic or have the most relevance to our audience. Think of it this way: each link is a door to a room filled with information. Would you want to lead people to a locked door? Absolutely not!
4. User Engagement Strategies
User engagement is key in keeping visitors on our site longer. How can we do that? Consider these strategies:
- Implementing user feedback options to improve the sitemap.
- Including a search bar for quick access.
- Adding interactive elements, like clickable icons or buttons.
When users feel involved, they’re likely to linger. And that’s what we want, right?
In summary, customizing your sitemap can create a more engaging, functional, and aesthetically pleasing experience for your visitors. By enhancing its design, integrating rich media, linking crucial resources, and employing effective engagement strategies, we can transform what was once a mundane task into a valuable tool for our audience.
Design Your Unique HTML Sitemap

Creating a unique HTML sitemap may sound like a tedious task, but it’s a crucial part of web design. I can’t stress enough how beneficial it is for your site's navigation and SEO. Let’s delve into the basics of how to design a sitemap that stands out.
Why Is An HTML Sitemap Important
Have you ever landed on a website and struggled to find the information you need? Frustrating, right? An HTML sitemap helps to avoid this issue. It lists all the pages in a clear format, allowing visitors to navigate easily. Plus, search engines love it! They utilize the sitemap to better understand your site structure, which can enhance your SEO ranking.
Steps To Create Your Custom HTML Sitemap
- Choose Your Tool: Decide whether you want to use a plugin like Rank Math or craft a handmade sitemap. Each has its pros and cons.
- Gather Your Links: Use a tool like Screaming Frog to scrape your site. This way, you’ll compile a clean list of URLs without the clutter.
- Create Your Sitemap Page: Within your WordPress dashboard, create a new page. Use a clean layout to keep it user-friendly.
- Structure Effectively: Organize your links using headings. You might name sections like "Services" or "Blogs." This gives clarity!
- Link Wisely: Ensure every title in your sitemap links directly to the respective page. This will make it easier for users to navigate.
Custom Vs. Automated Sitemaps
I’ve used both automated and custom methods. While Rank Math provides a quick solution, a custom sitemap offers flexibility. You can adjust the design to better fit your website’s branding. This uniqueness is what makes visitors feel at home.
Wrapping Up: The Benefits Of A Custom HTML Sitemap
Reviewing The Key Takeaways
When it comes to building a custom HTML sitemap, there are a few key points to consider. First, we’ve learned that a sitemap isn’t just a list of links; it’s a powerful tool for improving user navigation. By creating a well-structured sitemap, we not only enhance the user experience but also boost our SEO efforts.
Remember, simplicity is key. A clean and intuitive design helps visitors find what they are looking for without frustration. Plus, organizing content by categories provides clarity and a faster way to access information.
Time Versus Money - Deciding What’s Best For You
We all face the dilemma of time versus money. In my experience, investing in a tool like Rank Math can save a lot of time - especially for larger websites. The annual fee of $60 can seem steep, but it might be worth it if you're short on time.
- If you have the funds, consider the quick solution.
- Prefer to save some bucks? Dive into the custom build.
It’s all about what fits your needs best. Which outweighs the other for you?
Future-Proofing Your Website’s Navigation
We want our websites to grow with us, right? A custom HTML sitemap gives us the flexibility to adapt as we add more content. A well-planned sitemap can seamlessly integrate new pages and categories as they come.
Think of your sitemap like the blueprint of a house. The better it's planned, the easier it is to add new rooms later on. A well-structured sitemap lays a foundation for future growth without the hassle of starting from scratch.
Engaging With Your Audience Around The Sitemap
Don’t forget about the human aspect of your sitemap! Engage with your audience when you launch your sitemap. Share informative posts or even create tutorials on how to make the most of it. This can spark interest and encourage users to explore your content further.
Remember to ask for feedback. “What do you think about our new sitemap?” This kind of engagement can help you refine your approach and serve your audience better.
After all, creating a custom HTML sitemap is not just about functionality; it’s about cultivating a relationship with your users. Are they finding what they need?
Final Thoughts
Learning how to create an HTML sitemap is about more than just linking pages. It’s about creating navigation that enhances user experience while also catering to SEO needs. Whether you opt for a quick method with Rank Math or dive deep into creating a custom design, the key is to prioritize clarity and simplicity.
I hope this breakdown brings clarity to your sitemap creation journey. It's a rewarding task that can significantly improve how visitors interact with your site. Cheers to a well-structured HTML sitemap that reflects your site’s uniqueness.