Have you ever found yourself digging through your website, trying to find that one elusive page? I’ve been there too, and that’s when I realized the importance of having a well-structured HTML sitemap. This guide draws from my experiences in digital marketing, showcasing how you can create a customized sitemap that not only aids navigation but also helps you create an effective SEO strategy.
TL;DR: Creating a custom HTML sitemap can significantly enhance your website's user navigation and SEO. Here’s how to create an HTML sitemap without plugins, using Rank Math as a guide.
Let’s go straight into the why behind an HTML sitemap. Many bloggers and webmasters often overlook it, but understanding the purpose of a sitemap can significantly enhance not just the navigation of your site but also its visibility on search engines.
In simple terms, an HTML sitemap is like a roadmap for your website. Imagine driving through unfamiliar territory without a map. Confusing, right? A sitemap ensures visitors can find their way effortlessly, guiding them through your site’s structure.
Think of it this way: if your site has numerous pages, how will users remember where to click? An HTML sitemap lists all your pages, making it easier for visitors to pinpoint exactly what they're looking for. It’s all about user experience.
With an HTML sitemap, we enhance user navigation significantly. How? By providing a consolidated view of all your content in one accessible location. This feature is especially crucial for larger sites with multiple categories and subcategories.
Wouldn’t you want your visitors to spend more time on your site? An organized sitemap can help turn casual visitors into loyal readers.
Moreover, having an HTML sitemap can boost your site’s SEO visibility. Search engines like Google use sitemaps to understand the structure of your site better. When they crawl your site, having a clear map can lead to better indexing of your pages.
"A well-structured sitemap provides a clear insight into your content for search engines."
By enhancing the presence of your pages in search results, you could potentially increase your organic traffic. More visibility means more visitors. It’s that simple.
Lastly, let’s talk about the tools available to create a sitemap easily. While I often use Rank Math for its user-friendly features, there are alternatives for various needs:
Each of these tools has its benefits depending on your site's size and your level of expertise. I often recommend starting with something straightforward and upgrading to more advanced options as your site grows.
The important thing is to not overlook the value that an HTML sitemap brings. Whether through improved navigation, enhanced SEO, or the use of effective tools, creating one can genuinely transform the user experience on your site.

Rank Math is a powerful SEO plugin for WordPress. It helps you optimize your site effortlessly. One of its standout features is the intuitive interface that makes SEO settings approachable for all users. Whether you’re a novice or a seasoned pro, Rank Math’s interface offers ease of use.
Some key features include:
The free version of Rank Math offers robust features. I found it particularly handy for basic SEO tasks. But like anything else, it has its downsides.
Now, let’s talk about upgrading. When do you really need to consider the paid version? If your site is growing and you need more advanced features, it might be time to invest.
I personally upgraded for one main reason - time efficiency. The paid version simplifies complex SEO tasks. It’s priced at $60 per year, which is quite reasonable given the benefits. If you find yourself struggling with the complexities of SEO, the paid version opens up a whole new world.
I’ve used both the free and the paid versions of Rank Math. Initially, the free version served me well. However, managing SEO for my business coaching site became overwhelming. When I switched to the paid version, it felt like obtaining a Swiss Army knife for SEO! Everything was more streamlined.
For my charitable project, I opted for the free version. This decision was born out of necessity - not wanting to incur additional costs. I managed to make it work but at a fraction of the efficiency I got from the paid version.
Ultimately, I’ve learned that the right choice depends on your needs and goals. It’s all about finding the balance that works best for your project.

First things first, we need to get to the WordPress dashboard. This is the control center of your website. Just head to yourdomain.com/wp-admin and log in. It’s like opening the door to your office. Once you're in, you’ll see a menu on the left side. This is where all the magic happens!
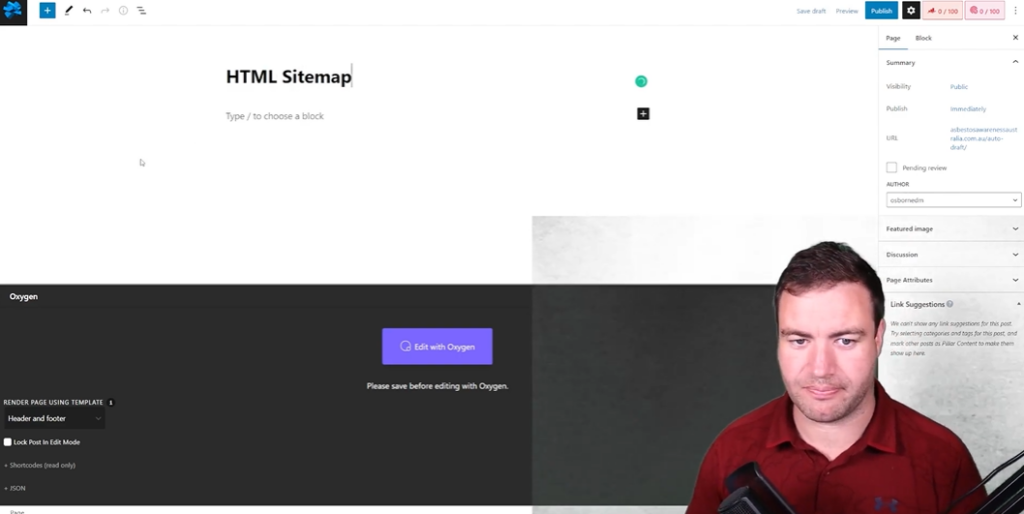
Next up, let’s create a page for our sitemap. Click on Pages, then select Add New. Now you have a blank slate. Think of it as an empty canvas! Make sure to title it something clear, like HTML Sitemap, so visitors know exactly what to expect.
Don’t forget to publish it! It’s like sealing your artwork in a nice frame. Once that’s done, it’s time to dig deeper into the customization.
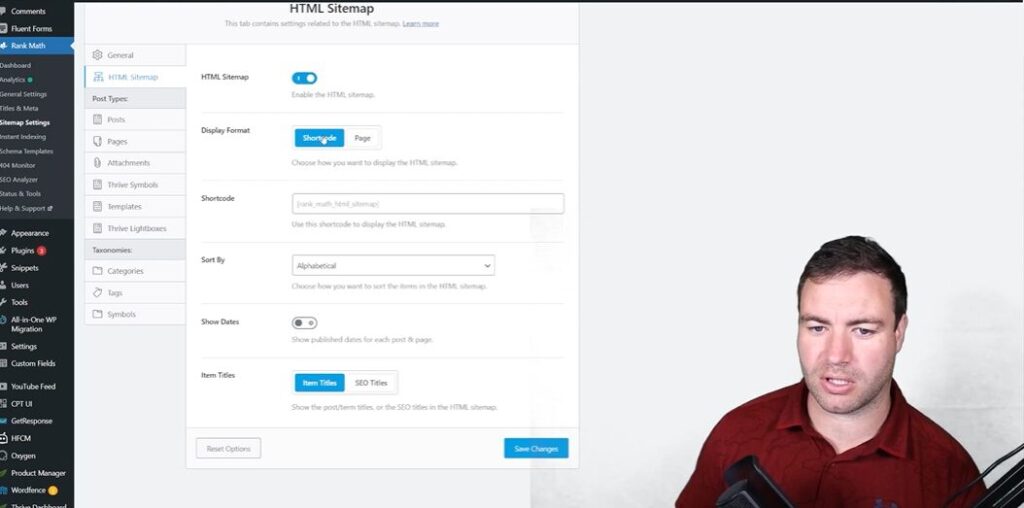
Now, let’s talk about shortcodes. If you’re using a plugin like Rank Math, you’ll need this magic code to display your sitemap. First, you have to locate the shortcode in the plugin settings. Once you find it, copy it, then head back to your new page. Paste the shortcode into the editor and save your changes.
Shortcodes are powerful! They’re like shortcuts that enable functionalities without much hassle. But if you’re not using a plugin, we’ll add elements manually. This adds a personal touch to your sitemap.
While creating your sitemap, I recommend having a focused approach. Here are a few tips I’ve picked up:
Creating a sitemap doesn’t have to be a chore. It can be a fun project that significantly improves your site’s usability. Think of it as laying down a clear path for visitors, guiding them through your website.
And remember, take breaks if you're feeling overwhelmed. It's just a sitemap - you're not building a rocket here!

When it comes to learning how to create an HTML sitemap, we often think it’s just another checklist item. But what if I told you it could be so much more? Customizing your sitemap doesn’t merely enhance its aesthetics; it greatly boosts functionality as well. Imagine opening a webpage and finding a neatly organized list of resources, all tailored to your needs. Let’s explore into how we can achieve that.
Think about your sitemap as the map to a treasure trove of information. If it looks boring, will anyone want to explore? We can change that. A visually appealing sitemap captures attention and invites users to navigate. Use different fonts, colors, and formats to draw the eye. A well-organized layout will make it easy for users to find the information they want. Are you with me?
Incorporating images and videos can transform your sitemap. For instance, a brief video tutorial can guide users on how to use the site effectively. Or a compelling image can summarize a page’s content. Visuals make your sitemap dynamic and engaging!
As we curate our sitemap, it’s vital that we link important resources. Every link should lead to valuable content. I recommend that we prioritize links that get high traffic or have the most relevance to our audience. Think of it this way: each link is a door to a room filled with information. Would you want to lead people to a locked door? Absolutely not!
User engagement is key in keeping visitors on our site longer. How can we do that? Consider these strategies:
When users feel involved, they’re likely to linger. And that’s what we want, right?
In summary, customizing your sitemap can create a more engaging, functional, and aesthetically pleasing experience for your visitors. By enhancing its design, integrating rich media, linking crucial resources, and employing effective engagement strategies, we can transform what was once a mundane task into a valuable tool for our audience.

Creating a unique HTML sitemap may sound like a tedious task, but it’s a crucial part of web design. I can’t stress enough how beneficial it is for your site's navigation and SEO. Let’s delve into the basics of how to design a sitemap that stands out.
Have you ever landed on a website and struggled to find the information you need? Frustrating, right? An HTML sitemap helps to avoid this issue. It lists all the pages in a clear format, allowing visitors to navigate easily. Plus, search engines love it! They utilize the sitemap to better understand your site structure, which can enhance your SEO ranking.
I’ve used both automated and custom methods. While Rank Math provides a quick solution, a custom sitemap offers flexibility. You can adjust the design to better fit your website’s branding. This uniqueness is what makes visitors feel at home.
When it comes to building a custom HTML sitemap, there are a few key points to consider. First, we’ve learned that a sitemap isn’t just a list of links; it’s a powerful tool for improving user navigation. By creating a well-structured sitemap, we not only enhance the user experience but also boost our SEO efforts.
Remember, simplicity is key. A clean and intuitive design helps visitors find what they are looking for without frustration. Plus, organizing content by categories provides clarity and a faster way to access information.
We all face the dilemma of time versus money. In my experience, investing in a tool like Rank Math can save a lot of time - especially for larger websites. The annual fee of $60 can seem steep, but it might be worth it if you're short on time.
It’s all about what fits your needs best. Which outweighs the other for you?
We want our websites to grow with us, right? A custom HTML sitemap gives us the flexibility to adapt as we add more content. A well-planned sitemap can seamlessly integrate new pages and categories as they come.
Think of your sitemap like the blueprint of a house. The better it's planned, the easier it is to add new rooms later on. A well-structured sitemap lays a foundation for future growth without the hassle of starting from scratch.
Don’t forget about the human aspect of your sitemap! Engage with your audience when you launch your sitemap. Share informative posts or even create tutorials on how to make the most of it. This can spark interest and encourage users to explore your content further.
Remember to ask for feedback. “What do you think about our new sitemap?” This kind of engagement can help you refine your approach and serve your audience better.
After all, creating a custom HTML sitemap is not just about functionality; it’s about cultivating a relationship with your users. Are they finding what they need?
Learning how to create an HTML sitemap is about more than just linking pages. It’s about creating navigation that enhances user experience while also catering to SEO needs. Whether you opt for a quick method with Rank Math or dive deep into creating a custom design, the key is to prioritize clarity and simplicity.
I hope this breakdown brings clarity to your sitemap creation journey. It's a rewarding task that can significantly improve how visitors interact with your site. Cheers to a well-structured HTML sitemap that reflects your site’s uniqueness.